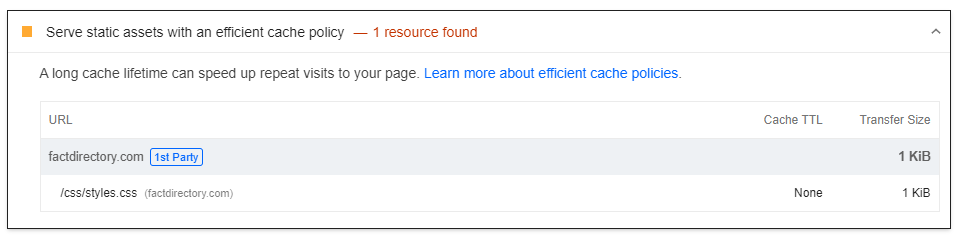
If you’ve recently checked your website’s performance on Google PageSpeed Insights and noticed a warning about serving static assets with an efficient cache policy, you’re not alone.
This warning indicates that your site is not requesting browsers cache certain static files like CSS.
In this article, we’ll guide you through fixing this issue and optimise your site.

Why Caching Matters
Caching is a technique that stores copies of files or data in temporary storage locations such as in a visitors browser or on a CDN, allowing quicker access on subsequent requests. For static assets like CSS files, caching helps reduce the load on your server, speeds up page load times often quite significantly, and improves the user experience by minimizing unnecessary network requests.
Setting Up Cache Policies for CSS Files
In this example we will be providing code relating to caching the CSS file.
In short, to get a browser or CDN to cache a file, you need to configure your web server to set ‘cache headers’. There are several different ways to do this depending on website or hosting.
Apache / LightSpeed
If your server runs Apache or LightSpeed, you can use the .htaccess file to set caching policies. This file allows you to configure various settings for your site, including caching rules.
Add the following code to your .htaccess file:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 30 days"
</IfModule>
<IfModule mod_headers.c>
Header set Cache-Control "max-age=2592000, public"
</IfModule>expires 1mo: Sets the expiration time to 1 month, which is usually long enough for most sitesadd_header Cache-Control "public": Indicates that the file can be cached by both browsers and intermediate caches.
Nginx
If you are using Nginx, caching is configured in the server block of your Nginx configuration file.
Add the following configuration:
location /css/styles.css {
expires 1M;
add_header Cache-Control "public";
}Setting Cache Headers Directly in PHP
If you like being difficult or prefer to control caching through PHP, you can set cache headers directly in your PHP file:
<?php
// Set cache headers
header("Cache-Control: max-age=2592000, public"); // Cache for 1 week
header("Expires: " . gmdate("D, d M Y H:i:s", time() + 2592000) . " GMT");
?>Cache Busting (Optional)
While caching improves performance, frequent updates to CSS files can lead to users receiving outdated versions. To force parameter users always get the latest file or a particular version of a file, use a cache-busting technique such as appending a parameter with the version number of the file at the end within the webpage.
<link rel="stylesheet" href="/css/styles.css?v=1.0">Testing Cache Header
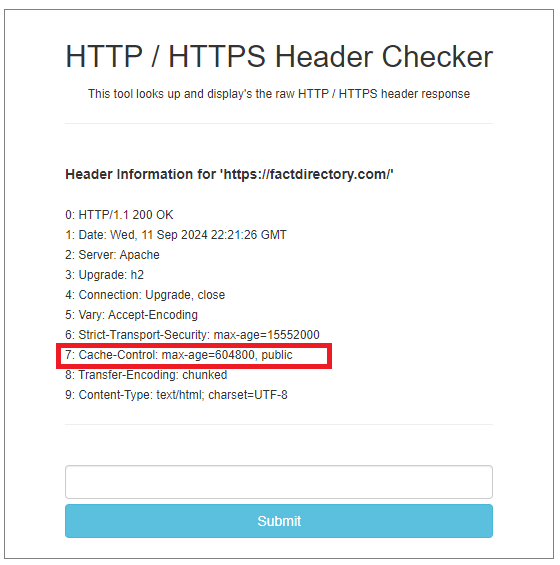
To verify the cache header has been set, you can use a tool such as HTTP / HTTPS Header Checker to confirm the Cache-Control header has been set.

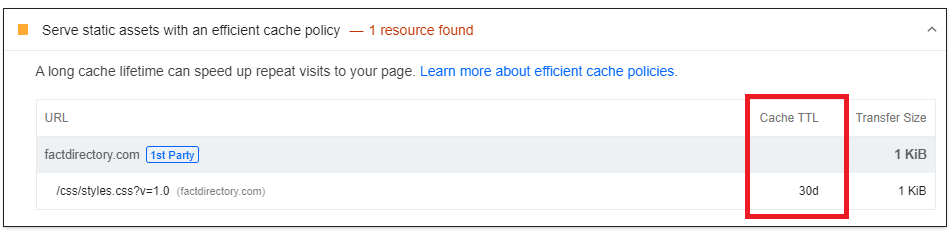
In addition, if you run a PageSpeed report again, the asset will display 30 days or the time set under the ‘Cache TTL’. If this warning does not clear, do not panic as it often requires the asset to load from a CDN and have a very long Cache time.

Conclusion
Optimising websites can be a time consuming process and one you need to chip away day by day.
Ensuring your caching is a crucial step towards ensuring you have a faster, efficient website, benefiting both your users and your search engine rankings
Netcat offers Performance Optimisation services should you ever need a hand in taking your site to the next level.
How have your optimisation efforts gone so far? Let us know in the comments below